


'.flip-clock-wrapper ul li a div.up:after' represents the line between the top and bottom parts of the flip. Ive reduced the border radius' of '.flip-clock-wrapper ul li a div div.inn' and '.flip-clock-wrapper ul li a div.down' for aesthetics. The actual number inside the box is represented by '.flip-clock-wrapper ul li a div div.inn' so I have adjusted the font size here. The line-height of '.flip-clock-wrapper ul li' should match the height of '.flip-clock-wrapper ul'. Learn more about Flip / Learn more about Tick the engine that powers Flip. Whatever you’re planning, the options are endless.

Display visitor counts, countdown to a special date or celebrate progress. Easy to use and highly flexible, you can set up a custom counter on your website in minutes. The '.flip-clock-wrapper ul' properties represent each digit's containing box. Flip is an advanced and beautiful flip counter plugin. showUnits: set to true or false, defaults to true. targetDate: array containing numbers representing year, month, day, hour, minute, second e.g.
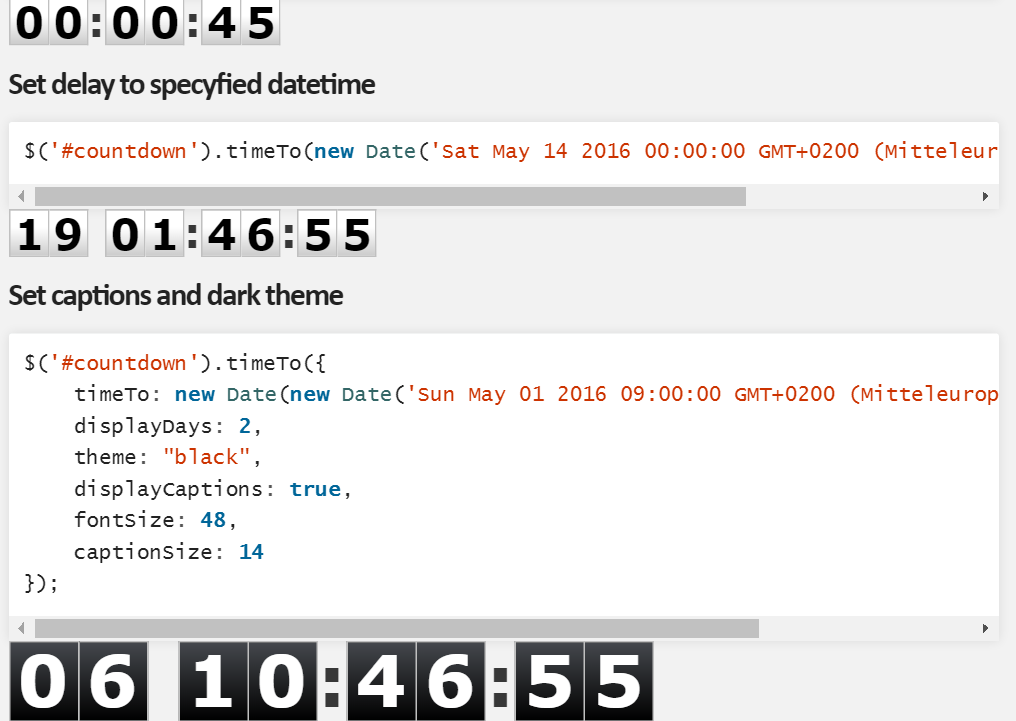
JQUERY FLIPCLOCK MANUAL
I know its nearly a year old, but here is the manual solution (its really not '1000 css defaults'): Counter mode shows the number of years, months, days, hours, minutes and seconds until the specified time. In the flipclock.css file i think you may need to have this on. webkit-transform: scale(.54) / Safari and Chrome / Preview will be at homepage for a while and then will be moved inside projects, titled 'embarrasing'. I found if i reduced the width below the original size of clock it messed up.įudged it a little by having negative margin, but might help someone get it going or improve on scaling css. Seems to work fine in Chrome/Safari (Firefox still moves, maybe developer could modify some internal css) but haven't tested in anything else. 55 or any other odd number the flips move a little bit.


 0 kommentar(er)
0 kommentar(er)
